Different Stages of Prototyping
Recently, I have done a major revision of the product client, the places that I have modified are related to the product features and client interface. Whether it is functional design, change or client interface revision. Before reviewing the project, it must go through a lot of adjustments. Even you are the product manager, the process of product design must be tested and reviewed. You may have to use the prototype from creating a project, going through review stage to the final assessment of the project cycle.
There are many forms of product prototype, the general forms are from a basic sketch to the wireframe, and then to the high-fidelity prototype that can achieve vast majority of functional interaction. These prototypes are necessary at every stage of the product design.
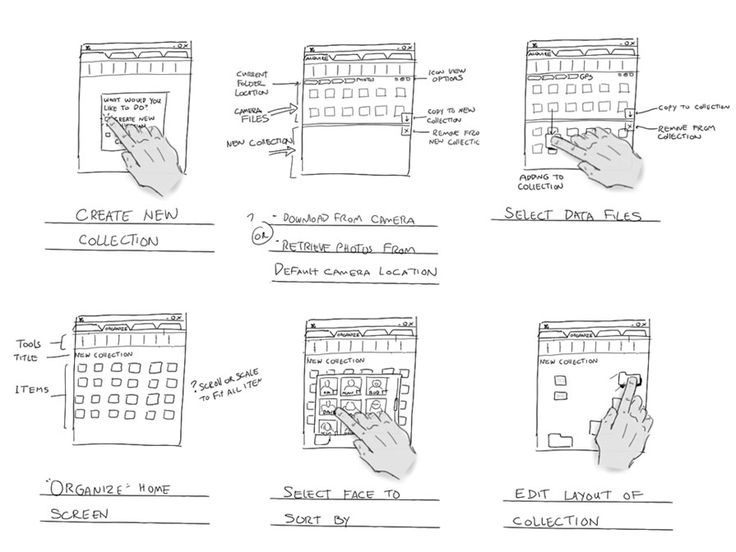
Sketch
Sketch, which is your inspiration. As long as there are pen and paper can do the work, these sketches generally painted in your notebook or some blank papers. It is said that many product managers are never working without pen and paper, especially for those who are very dedicated to the product, they are thinking about questions and problems all day, they will write down their ideas when they have inspiration. The sketches will be formed to the basic product after the following thinking and testing. What is the basic product? The basic product is the one that can meet the users basic needs (feasibility, usability and value), without one of these elements, this product is not completed.
This stage is only a concept of your product. Before determining whether the concept is feasible or not, you need to discuss the feasibility and development cycle of the product with the technical staff. The development cycle may not be determined in the early sketch stage, because functional research is far from enough to determine whether the product can be successful on-line, which also involves in the product UI design, product usability design.
In the eye of my development colleagues, the recently product revision of the basic functions increase and change seem to be not a lot of work, but they don't know that the interface UI adjustments sometimes take a lot of time. After the feasibility of the product is determined, you need to tell your boss and the director about your ideas to gain more resources and let your boss knows your creative ideas. Because in many companies, your ideas must go through the authority of the approval. After all, the resources are given by the boss. You have to give the best product sketch or low fidelity wireframe to your boss. So that they can see the problem from the strategic level of the core point of view. Your boss, which is the product director, he usually has very rich experiences of the product and he can put forward a lot of very meaningful suggestions, this is a good opportunity to deepen your thinking about your product.

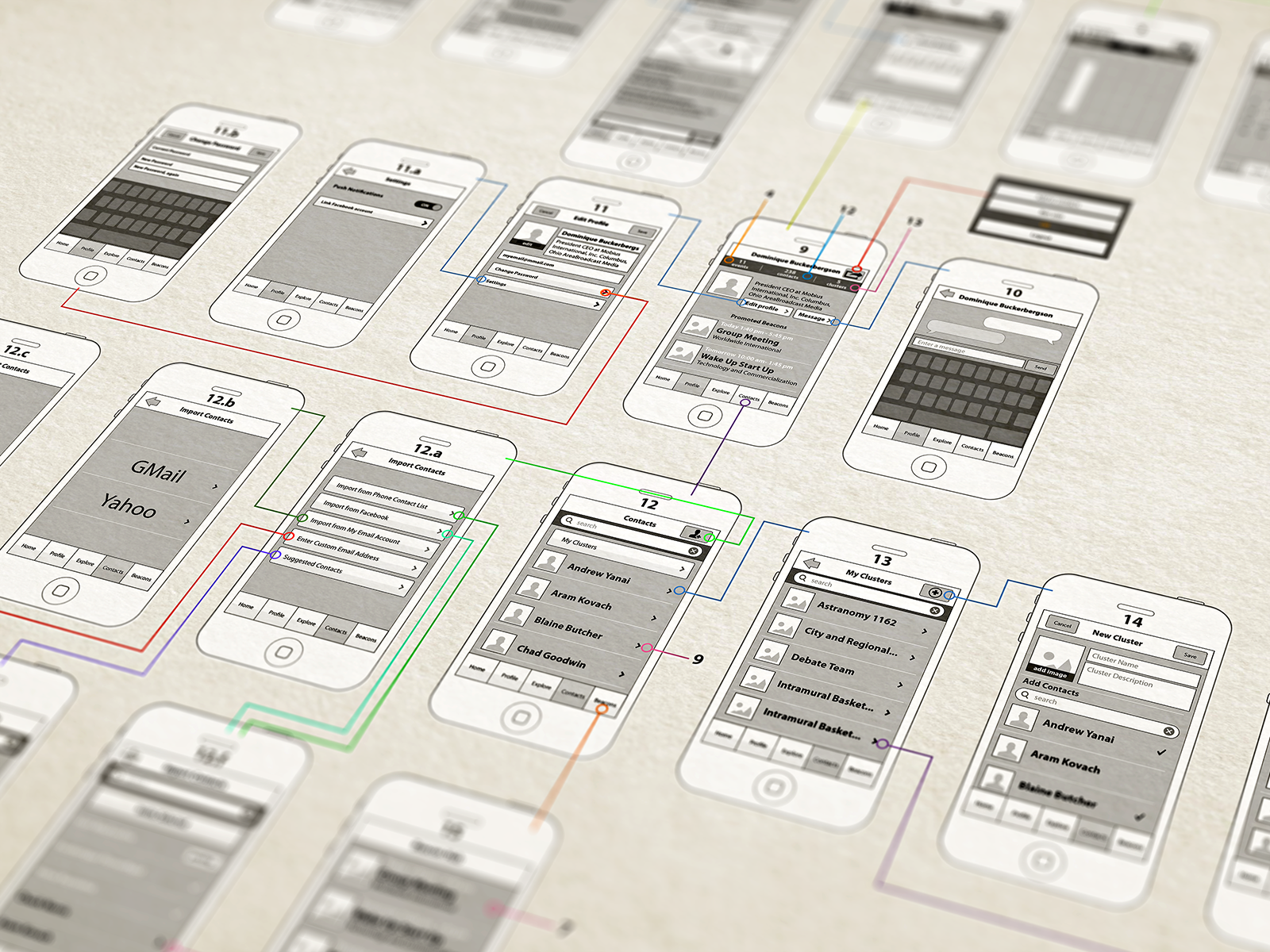
The usability of the wireframe may be different in different companies. In my company, after determining the basic product, my ideas will be reviewed by the whole product team, it is called a demand review in many companies. There are many kinds of drawing tools, some product managers are using the Word, and others are using Photoshop, the tool is only for our services which can clearly express our idea may be regarded as a good tool.
At this stage, the priority of the function will be placed in an important position. The product is iterative and how is your function priority? In this process, you have to answer the questions one by one from your team members. Sometimes, you have to argue with them when you encounter different opinions. If there are datas can prove the necessity of this function, which is good, but usually you have done a lot of features without data support, only demand. At this time, your understanding, knowing of the product and product strategy is very important.
I am most afraid of the review phase of the product needs, during which is some members of the team may bring up some opinions to cause everyone to discuss about your design, it may be a button location or some text descriptions. At this time, the product manager should shift the crucial problems to the needs of the product appropriately, do not discuss too much details in the needs of review, the gain is not worth the candle. I’m very in favor of the opinions of the book "The Elements of User Experience" written by Jesse James Garrett. In the process of design, the bottom level should determine the top level and the product manager needs to host the review meeting sometimes.

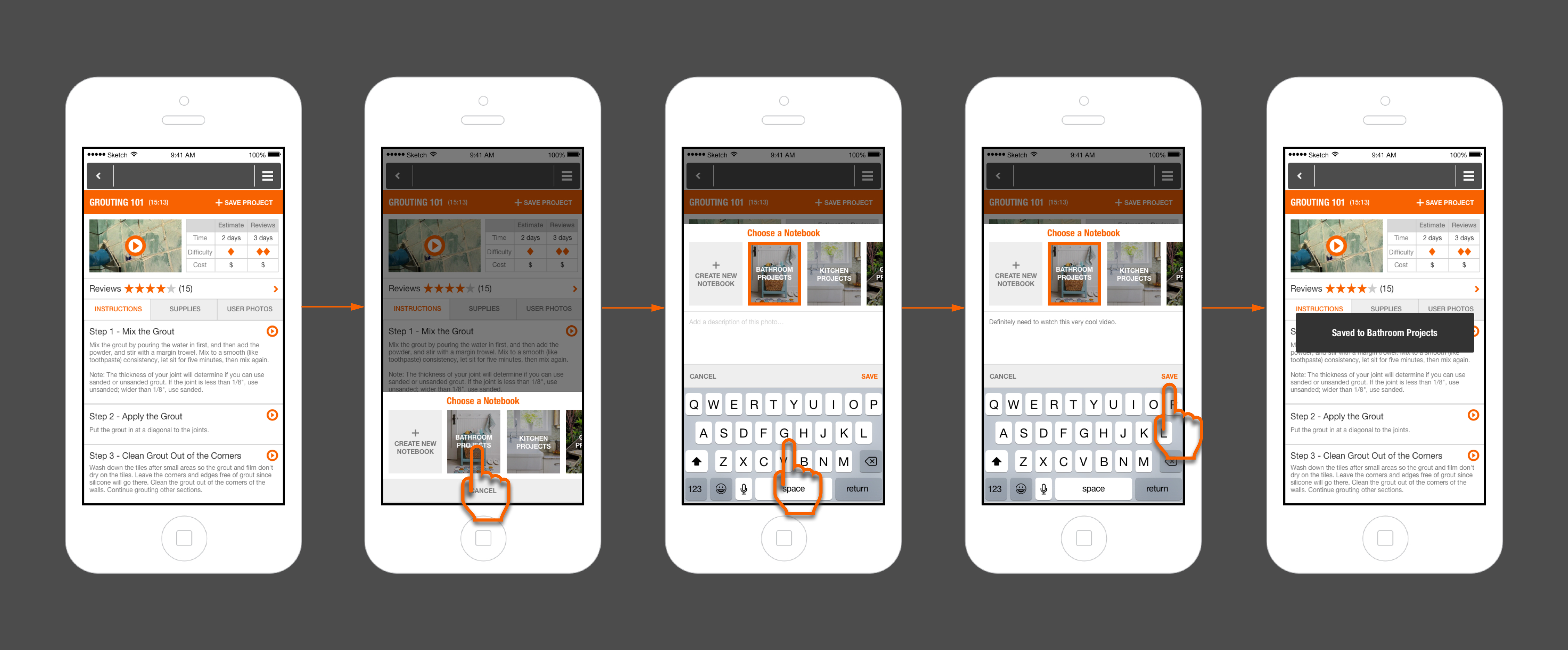
High-fidelity prototype
The high-fidelity prototype is a prototype that is very close to the final product, which is imperative after determining the overall idea of the product. Let’s take a look at why we should use high- fidelity prototype.
1. The developers need to participate in the design of high-fidelity prototype, at the same time, they need to make a estimate on the delivery period of this product. And the product manager has to supervise the entire product cycle according to the developer's judgment.
2. The boss and director have to see the high-fidelity prototype, so that your management can know what’s the real product looks like.
3. For prototype testing. To displaying your product ideas to the users, the product prototype is more effective than the product design document written on paper, because it allows all the testers and users to know your product creative ideas.
In the design process of high-fidelity products, you need to work closely with the interaction designers to design a product as simple and easy to use as possible. Product managers and interaction designers are best able to work in the same office, so that they can exchange ideas of products easily. Interaction design and high-fidelity prototypes are usually done by product managers in some companies, but the design process of high-fidelity prototypes involves more, not just to the design of the core function, but sometimes to design a button and the description of the text, which is terrible. I believe that many product managers have designed some buttons, if a button not expresses the state but also to convey the operation, then this button can be very bothersome.

After completing the high-fidelity prototype, all you need to do is the usability testing, which is to determine the basic needs of your design to let the user can understand at first sight. There are many ways to test the prototype, if some products already have their own user groups, you can directly test it in the user group. If you don’t have one, then the company's colleagues are all your test users, to find your target users, let them use your high-fidelity prototype. They can offer some suggestions that will make you feel pretty beneficial.
Making a high-fidelity prototype is time-consuming. But the user testing is necessary. By doing user testing before the product has not yet entered the development stage will make follow-up logic of your product more clearly. Whether the client products or web products, it would be better to use high-fidelity prototype to do the user's feasibility testing.



Comments
Post a Comment